Hexo 是一个高效简洁的静态博客框架,支持 Markdown 写作语法,插件丰富,主题优雅,部署方便。目前已成为多数人博客建站的选择,本博客采用Hexo搭建,Markdown编辑软件为Typora并且部署在Github Page上。
1、Hexo 环境准备
Hexo 依赖于 Node.js 和 git,所以在安装 Hexo 之前先确保已安装了这两项应用。本教程不再赘述这两项应用的安装教程,可自行查看网上的其他教程
在命令行中通过 npm 来安装 Hexo:
1 | $ npm install -g hexo-cli |
-g 表示全局安装,会将 Hexo 命令加入环境变量中,以使其在 cmd 下有效。
新建博客目录,然后在该路径下执行初始化命令:
1 | $ hexo init |
执行完毕后,将会生成以下文件结构:
1 | . |
在根目录下执行如下命令启动 hexo 的内置 Web 服务器
1 | $ hexo server |
该命令将会调用 Markdown 引擎解析项目中的博客内容生成网页资源,资源将会存于内存中,所以用户执行完命令之后在项目文件夹中是找不到相关的 Web 资源目录的。该命令还会启动一个简易的 Web 服务器用于提供对内存中网页资源的访问(工作机制类似于 webpack-dev-server),Web 服务器默认监听 4000 端口,用户可在浏览器中通过地址 localhost:4000 访问博客。
此外,可以通过添加命令行参数来支持高级用法:
- 当 4000 端口已被其他应用占用时,可以添加
-p/--port参数来设置 Web 服务监听的端口号,如hexo s -p 8000
2、Hexo 新建文章
1、在Hexo根目录下,使用git输入:
1 | $ hexo new "New" |
就创建了一篇新的博文,博文名字为New
2、在Hexo目录下的source/_posts文件夹内,就会出现刚刚创建的博文:New.md
注:对于已经写好的.md文件,可以直接复制到source/_posts文件夹内
3、Hexo 博客引擎编译
在写完博文后(.md文件),回到Hexo根目录,使用git输入:
1 | $ hexo g |
即可编译完成,如果有错误,可以再尝试输入:
1 | $ hexo clean |
Hexo更多的基础配置可查看官方文档
4、Hexo 使用主题
Hexo 中切换主题的方式非常简单,只需要将主题文件拷贝至根目录下的 themes 文件夹中, 然后修改 _config.yml 文件中的 theme 字段即可。本博客使用的是Next主题,Next 作为一款符合广大程序员审美的主题,还是有着较高的出场率的。
在根目录下执行以下命令下载主题文件:
1 | $ git clone https://github.com/theme-next/hexo-theme-next.git themes/next |
也可以在 NexT 版本发布页面 手动下载然后解压到根目录下的 theme 文件夹下,并将文件夹命名为 next 。
打开根目录下的站点配置文件,将 theme 字段的值修改为 next。
1 | theme: next |
这个时候刷新浏览器页面并不会发生变化,需要重启服务器并刷新才能使主题生效。
如果重启服务器仍无效,尝试使用 hexo clean 清除缓存
Next 默认主题风格为 Muse,用户可以在主题配置文件中修改 scheme 字段以选择自己喜欢的主题风格:
本博客采用的Pisces
1 | # Schemes |
5、Github 部署
5.1 连接Github
- 博客项目根目录 右键 –>
Git Bash Here设置用户名和邮箱
1 | $ git config --global user.name "GitHub的用户名" |
- 创建 SSH 密匙
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后一路回车
- 添加密钥
进入 C:\Users\用户名\.ssh 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容
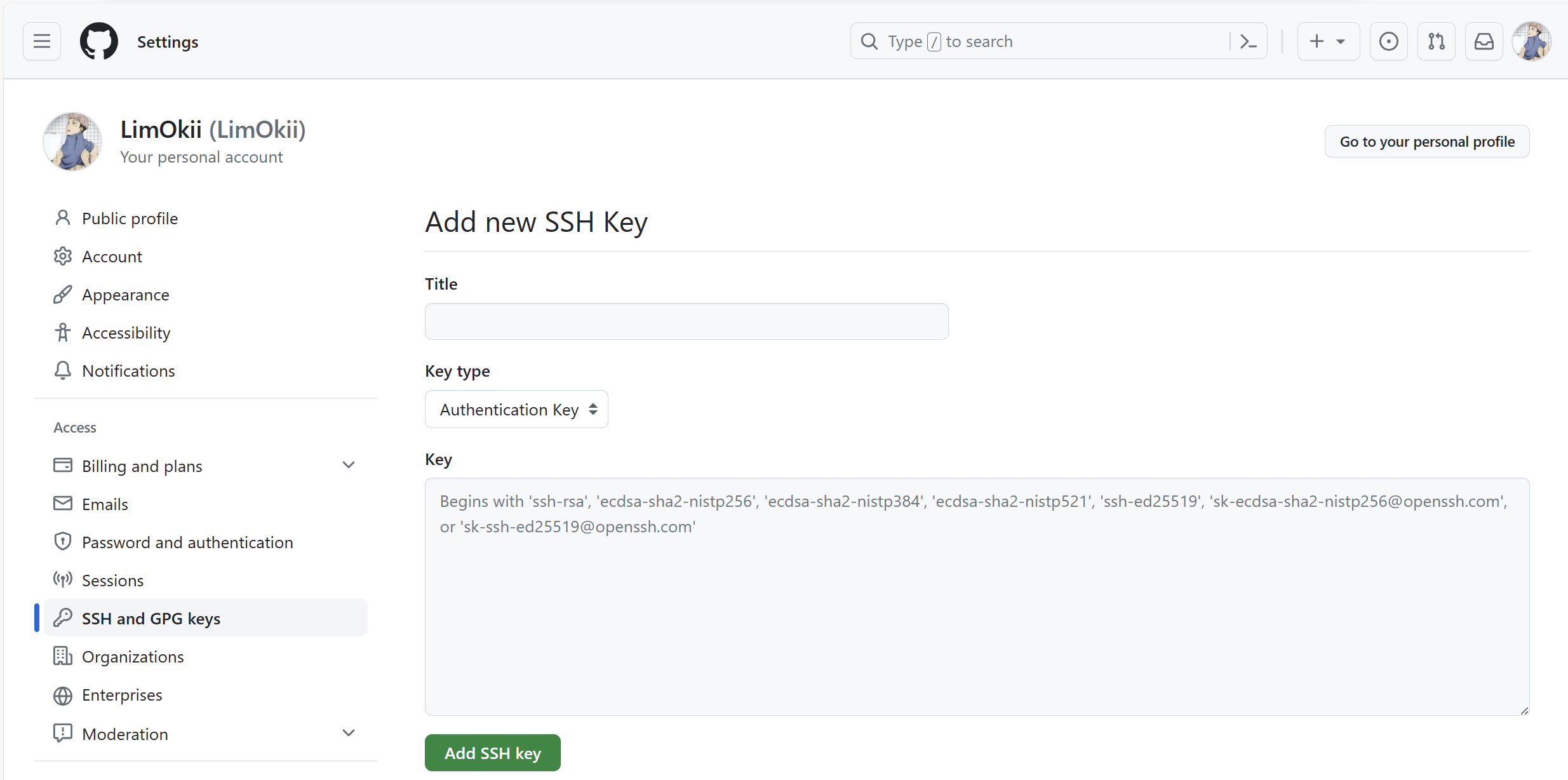
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。

- 验证连接
打开 Git Bash,输入 ssh -T git@github.com 出现 “Are you sure……”,输入 yes 回车确认。
显示 “Hi xxx! You've successfully……” 即连接成功。
5.2 创建Github仓库
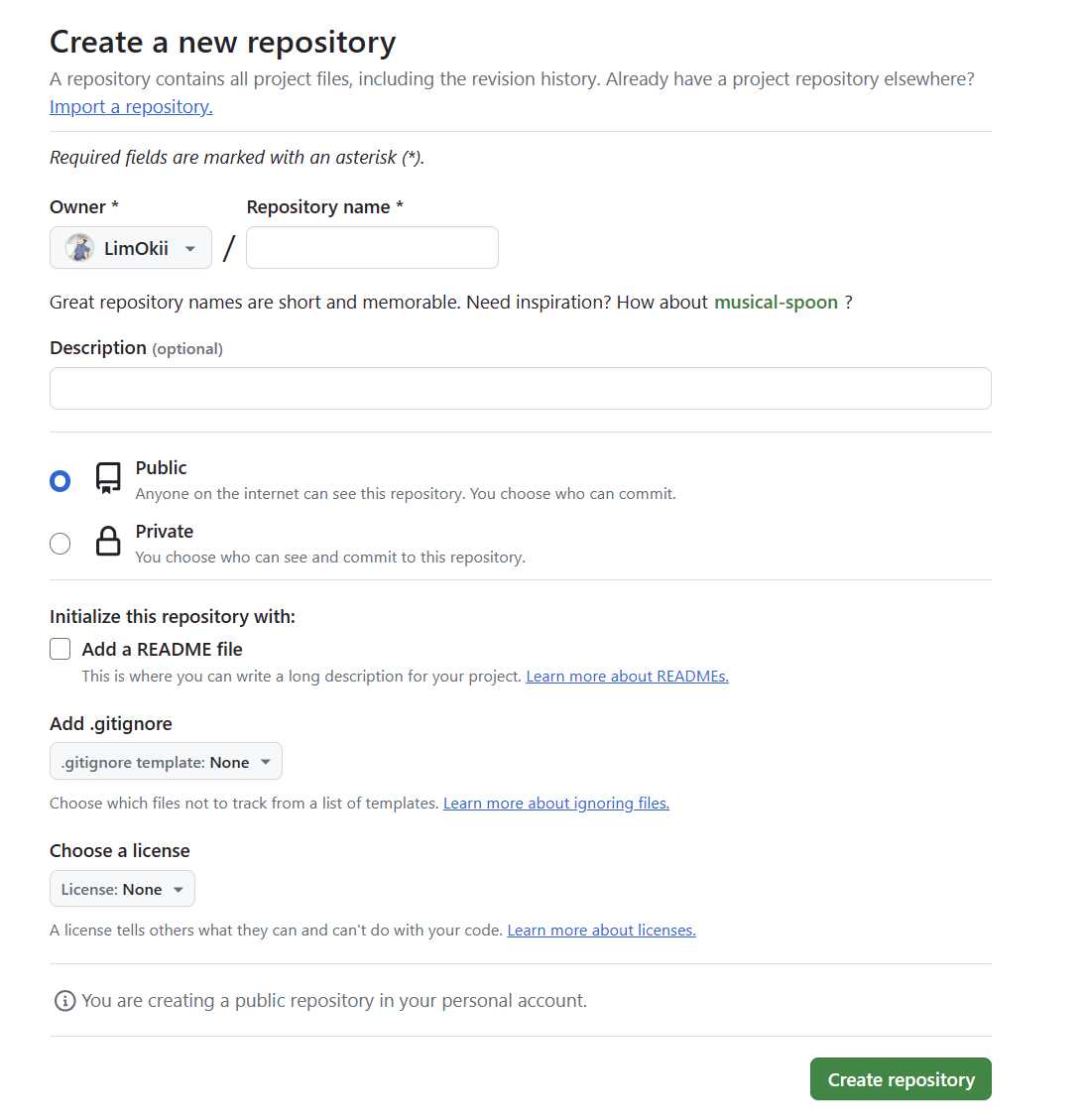
GitHub 主页右上角加号 –> New repository:
Repository name中输入用户名.github.io- 勾选
“Initialize this repository with a README” Description选填

- 创建后默认自动启用
HTTPS,博客地址为:https://用户名.github.io
5.3 部署到Github
本地博客测试成功后,就是上传到
GitHub进行部署,使其能够在网络上访问首先安装
hexo-deployer-git:
1 | $ npm install hexo-deployer-git --save |
然后修改项目根目录下的_config.yml文件末尾的 Deployment 部分,修改成如下:
1 | deploy: |
完成后项目根目录Git bash中运行 hexo d 将网站上传部署到 GitHub Pages。
这时访问我们的 https://用户名.github.io 就可以看到 Hexo 网站了
6、Typora 编写博客
用Typora编写md文件,利用Hexo解析时存在图片无法显示的问题
关于这个配置使得md文件->hexo生成->所见即所得,我花费了1个晚上的时间才搞明白,主要是别的博客质量太次了,要么照搬,要么方法矛盾,bug了好久
直接上方法
6.1 _config.yml配置
- 将项目根目录下的
_config.yml文件中的post_asset_folder选项设为true
该操作的作用就是在使用hexo new xxx指令新建博文时,在相同路径下同步创建一个xxx文件夹,而xxx文件夹的作用就是用来存放图片资源;
就我个人而言,我偏好于直接在source\_posts文件夹下新建md文件,而不是通过hexo new xxx指令;
那么直接新建xxx.md再新建xxx文件夹,这种操作的最终效果和使用hexo new xxx指令新建博文的效果一样吗?经过实测,是一样的。
6.2 Typora图像配置
一般来说,大家会现在Typora里写好md格式的博客,然后通过hexo clean、hexo g、hexo s进行一下本地测试,确认无误后再发布到远端。
暂且不说hexo博客的图片插入是个问题,我相信当初单纯利用Typora做笔记时,图片文件的管理就让很多人头疼过,Typora官方似乎也意识到这个问题,所以偏好设置中图像是专门的一项,提供了很多选择。
我相信大多数同学写md时的图片很多可能是直接截图或者在其他地方copy的,然后在Typora中直接粘贴就ok了。但是这么做之前最好Typora插入图片时采取何种操作配置好,否则md文件和图片相隔十万八千里,后续一旦移动md文件图片就识别不出来,相信大家用过Typora都深有体会。
所以接下来讲一下Typora如何设置。直接给结论:
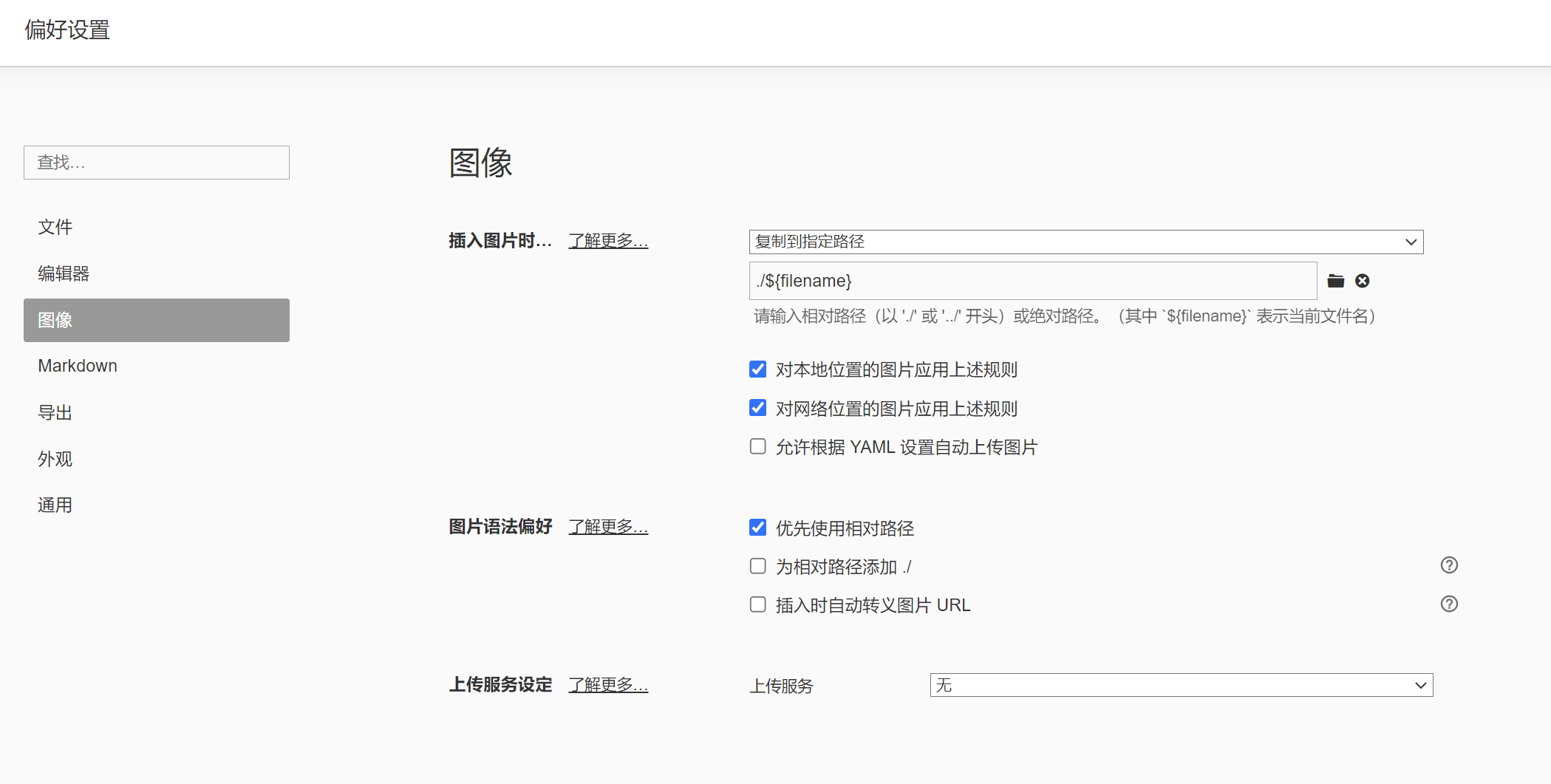
左上角 文件->偏好设置->图像

框里的路径是:./${filename}。./表示当前文件夹,${filename}表示当前文件名。这么设置的好处:
1、图片资源文件夹有了;
2、而且是同名文件夹!(6.1中的文件夹其实不用手动添加了)
这么设置的结果就是:想写篇博客,在source\_posts文件夹下新建xxx.md文件,写着写着需要插一张图,从别处复制,然后在Typora中直接粘贴,bling!图片资源文件夹自动搞定,并不用关心什么文件夹,只管专注于md文件即可。
6.3 插件下载
这个插件的不同版本可能会有不同的影响,我最终成功解决问题的版本是用如下命令下载的:
1 | $ cnpm install https://github.com/CodeFalling/hexo-asset-image --save |
为什么需要这么插件呢?
因为我们虽然在source\_posts文件夹下写了md文件,也有了图片资源文件夹存了图片,但从我们前面Typora中的设置不难知道,实际上md文件中的图片路径都是相对路径(./${filename})。而实际网上看到的博文显然不是md文件,而是html文件,从md到html的转变就是Hexo帮我们做的,还记得hexo g命令吗?就是干这个的。转换后的html文件在public目录下,路径是通过日期指示的。
路径转换就是该插件的作用:根据md图片的相对路径,给出html中图片的绝对路径。